Online-учебник по CSS
Автор учебника: Евгений Андросов
Урок 16. Слои
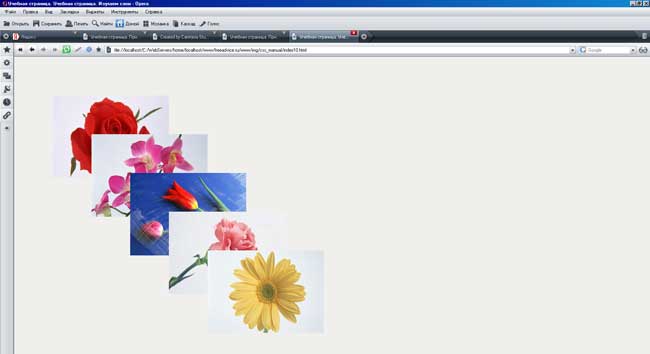
До сих пор мы позиционировали элементы в двухмерном пространстве: по высоте и ширине. Однако, с помощью CSS можно делать трехмерное позиционирование, другими словами, наслаивать одно изображение на другое:

Для такого позиционирования, каждому элементу должен быть присвоен специальный z-index. Вот как это делается:
#rose {
position: absolute;
left: 100px;
top: 100px;
z-index: 1;
}
#orchid {
position: absolute;
left: 200px;
top: 200px;
z-index: 2;
}
#tulip {
position: absolute;
left: 300px;
top: 300px;
z-index: 3;
}
#carnation {
position: absolute;
left: 400px;
top: 400px;
z-index: 4;
}
# camomile {
position: absolute;
left: 500px;
top: 500px;
z-index: 5;
}
Смотрим что получилось!
Обратите внимание: элемент с большим номером z-index всегда будет перекрывать элемент с меньшим номером. При этом номера обязательно должны идти по порядку!
Это хоть и громоздкий, но простой пример. Между тем, слои дают практически безграничные возможности для создания сложного и интересного дизайна. Ведь перекрывающими друг друга элементами могут быть не только картинки, но и тексты, заголовки, блоки, состоящие из текста разной ширины, разного цвета, в разных рамках и с разных цветом фона.
Обязательно и очень обстоятельно поэкспериментируйте со слоями! Потратив на это несколько дней или даже недель, вы освоите сложные и увлекательные возможности CSS, которые обязательно пригодятся вам в практической работе.
Предыдущий урок | К началу урока | К оглавлению | Следующий урок
Непонятно? Есть вопросы?
Задайте их прямо сейчас и получите ответ автора учебника!
Комментариев к этому уроку пока нет
Задать вопрос
Имейте, пожалуйста, ввиду, что любые ссылки, html-теги или скрипты, будут выводиться в виде обычного текста - бессмысленно их использовать. Вопросы, содержащие мат и оскорбления, будут немедленно удалены.


 Путешествие на Чукотку
Путешествие на Чукотку  Поход по Полярному Уралу
Поход по Полярному Уралу Поход на озеро Джека Лондона
Поход на озеро Джека Лондона